Google Analytics(GA)は非常に便利なアクセス解析ツールですが、当然のことながら管理画面にログインしないと数値を見ることができません。
しかし今回、GAの簡易的な結果をワードプレス内で閲覧することができるようになるプラグイン「G Analytics」を発見したので、これの設定と使い方について書いていきます。
G Analyticsを使えば、すべてではありませんが、基本的な項目がワードプレスの管理画面で見られるようになります。
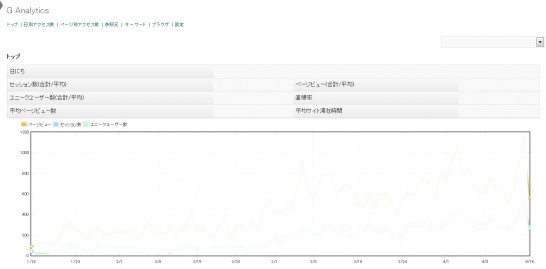
▼画面例

そこまで詳細な分析を毎日のように行うわけではないですし、最低限のデータはこのプラグインを使えば簡単に見えるようになるので、個人的には非常に使い勝手のよいプラグインです。
G Analyticsの設定と使い方
それではG Analyticsを導入していきます。いつも通りインストールして有効化すればよいのですが、このプラグインに関してはいつものプラグイン専用ページではなく、特定のサイトからプラグインをダウンロードする形になります。
こちらのサイトからダウンロードできますので、【G Analytics】と書いてあるリンクをクリックしてダウンロードを開始してください。

そしてこのプラグインに関しては、ただ有効化するだけではなく設定も必要になります。要はGAとワードプレスを関連付けないといけないわけです。
まずは管理画面の左上ダッシュボードの項目の中に【G Analytics】という項目が新たに追加されているはずなのでそこをクリックします。

するといきなりログイン失敗というような表示が出てきますが、これに関しては無視してしまっていいので、表示されたメニューの一番右の【設定】をクリックします。

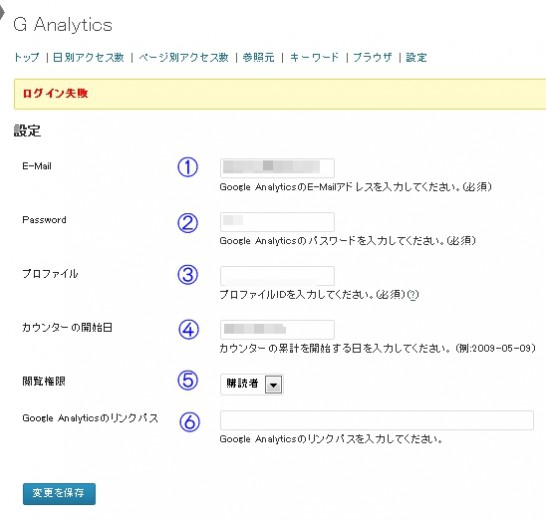
次にいろいろと入力を求められる画面になりますが、これを一つずつ入力していきます。

①アナリティクスに登録したメールアドレス
②アナリティクスに登録したパスワード
③※後述
④最初から入力済み
⑤【管理者】を選択
⑥https://www.google.com/analytics/settings/home を入力
だいたい入力できると思いますが、おそらく③だけはよくわからないと思います。なのでプロファイルを調べていきます。
Google Analytics プロファイルの確認方法
まずはGAにログインします。ログイン後画面の右上にある【アナリティクス設定】という項目をクリックしてください。
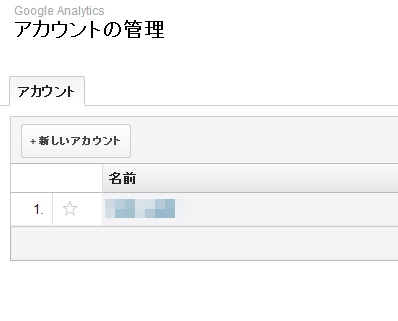
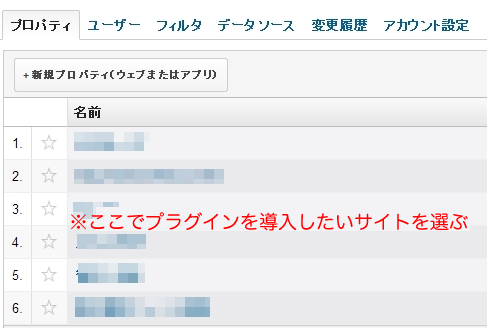
すると「アカウントの管理」というページが出てきますので、名前の部分の自分のアカウントをクリックします。次のページではアカウントに登録されているプロパティ(サイト)が出てきますのでG Analyticsを導入したいサイトを選択します。


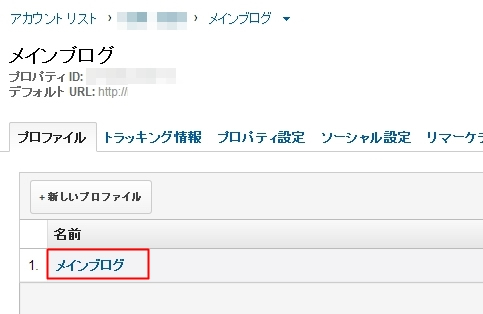
さらに次に進みプロファイルのページが出るのでプロファイルを選択します。

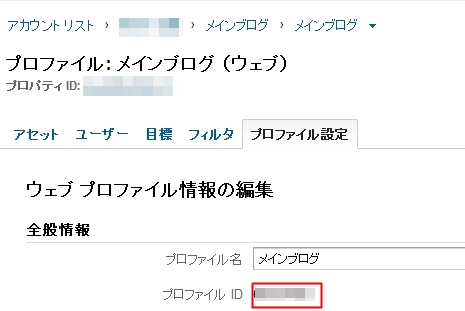
このページまで来たら【アセット】となっているタブを【プロファイル設定】に変更して、そのページに書いてあるプロファイルIDの数字をコピーします。

これが探し求めていたプロファイルIDですので、G Analyticsの設定画面に戻って頂き、先程の③の部分に入力してあとは【変更を保存】をクリックします。
以上で設定が完了です。あとはG Analyticsのトップに移動しましょう。するとこれまでのアクセス解析が表示され、直帰率やPV数などが閲覧できるようになります。

他にも人気記事、参照元、キーワードなども表示されるので、大抵の場合はこれだけのデータが表示されれば十分かと思います。
ブログへのアクセスを解析して、どのような記事にアクセスが集まっているのか知ることは非常に重要なことですので、ぜひ導入してみてください。
出典




