ブログで記事を書くときによそのページの本文やニュース記事の一部を引用することがあります。その場合はblockquoteというタグを使用します。
ここに引用したい文章を入れる
</blockquote>
このブログはSTINGER3というテーマで構築しているのですが、blockquoteの背景デザインが角ばっていてちょっとダサい(開発者の方すみません。。。)
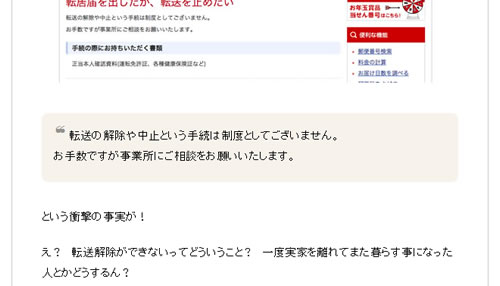
▼デフォルトのblockquoteの背景デザイン

というわけでcssをいじってデザインを変えてみました。
STINGER3の引用タグ(blockquote)の背景を変更する
やり方はとても簡単。style.cssの208行目あたりとsmart.cssの122行目あたりの
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.post blockquote { background-color: #f3f3f3; background-image: url(images/quote.png); background-repeat: no-repeat; background-position: left top; padding-top: 70px; padding-right: 20px; padding-bottom: 20px; padding-left: 40px; margin-top: 20px; margin-right: 20px; margin-bottom: 20px; margin-left: -40px; border-left-width: 1px; border-left-style: solid; border-left-color: #CCC; } |
上記cssを、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
blockquote::before { color: rgba(0, 0, 0, 0.4); content: "\275D"; display: block; float: left; font-family: "IconFont"; font-size: 20px; left: -1px; line-height: 1px; position: relative; top: 5px; } blockquote { background-color: #f7f3eb; border-left: inherit; border-radius: 8px; color: inherit; font: inherit; margin: 0 0 2em; padding: 16px 16px 1px; position: relative; } |
に書き換えるだけです。
※必ず事前にバックアップを取っておいてください。
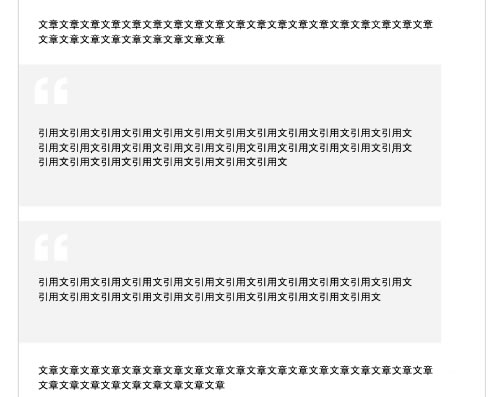
角丸で背景色をベージュに、落ち着いたデザインになりました。

こちらのページで実際に見られます。
ちなみに書き換え後cssの3行目にある
はフォントアイコン「UTF-8 Icon」です。
UTF-8のフォントアイコンとはUTF-8で読み込まれたファイルに対して、UTF-8の文字コードを入力するだけでフォントアイコンとして表示することができます。
参考:
http://start-now.link/100/archives/1992
http://web-tan.forum.impressrd.jp/e/2016/06/07/23018
こちらのサイトにいろんなアイコンのUTF-8コードが掲載されています。
https://www.utf8icons.com/
今回採用したダブルクォーテーション(“)以外にもたくさんありますので、お好みに合わせて選んでみてください。






