先日ハンドル名とサイト名を変更した旨の記事を書きましたが、それに併せてブログに親しみを持ってもらえるよう、タイトルをテキストから画像に変えてみました。
ブログタイトルをテキストから画像に変える
こちらの記事を参考にさせて頂きました。
【Stinger3】ブログタイトルを画像に変更する方法。加えてスマホに最適化させる
これまではタイトルはテキスト表記でした。
◆PC

◆スマホ


いまいちパッとしないので、TwitterやFacebookのヘッダー画像のデザインを流用して作ってみようと思います。
タイトル画像のサイズとアップロード
STINGER3の公式サイトでは、タイトルロゴのサイズは横320pxになっています。
なので私も320pxの画像を作成しました。
しかしこれだと、スマホで見た時に画像がはみ出してしまうようです。
280pxならはみ出すことはないようですが、そうなるとPCから見た時に小さくなってしまうので別途調整が必要です。後程説明します。
画像の名前は分かりやすく「rogo.png」にしました。
(※実際の「ロゴ」の綴りは「LOGO」だけども)
スマホで縮小表示されても劣化が少ないpngにしています。
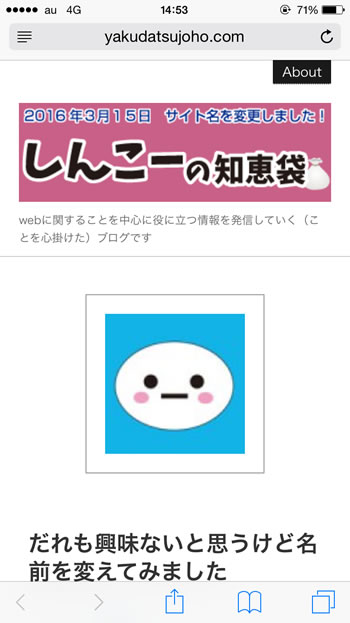
今回作成したタイトル画像はこちらです。

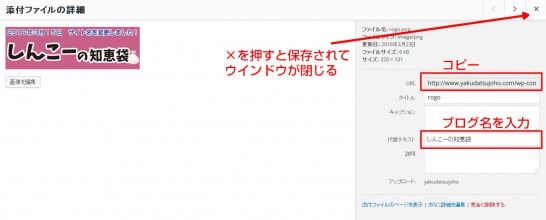
この画像をアップロードします。
- WordPress管理画面の「メディア」→「新規追加」をクリック
- ファイルを選択してアップロード
アップロードしたらライブラリから編集を開き、代替テキスト(alt)としてブログ名を入力します。SEOでかなり重要なので必ず入れておいてください。
header.phpの編集
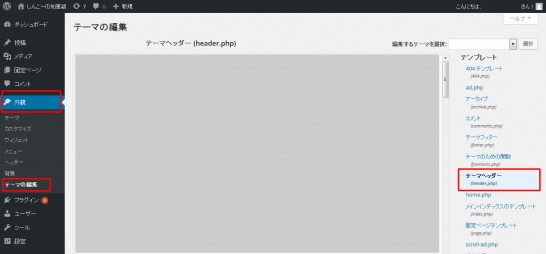
次にWordPress管理画面の「外観」→「テーマの編集」へと進み、テーマヘッダーを開きます。

ヘッダー内に下記のコードがあるので探してください。Ctrl+Fでページ内検索ができます。
|
1 2 3 |
<p class="sitename"><a href="<?php echo home_url(); ?>/"> <?php bloginfo('name'); ?> </a></p> |
その中の
|
1 |
<?php bloginfo('name'); ?> |
を
|
1 |
<a href="<?php echo home_url(); ?>/"><img alt="サイトタイトル" src="画像のURL" width="幅" height="高さ" /></a> |
に書き換えます。
「サイトタイトル」には文字通りブログのタイトルを記入します。先程「メディア」の編集画面で「代替テキスト」の所に記入したものと同じです。
「画像のURL」には同様に先程コピーした画像のURLを記入します。幅と高さは画像の実サイズを記入してください。
以上でPC用の設定は完了です。
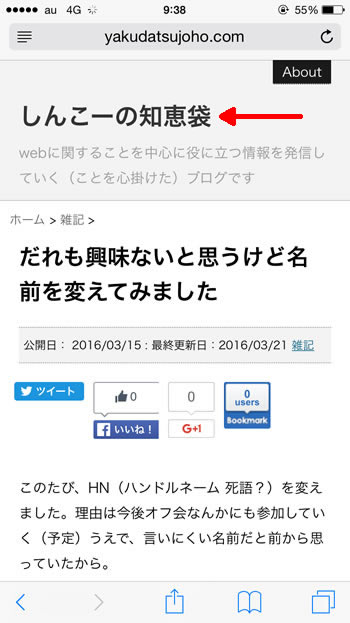
このように表示されました。

画像をスマホサイズに合わせる
表示するスマホの端末によっては、ヘッダー画像の幅が320pxだとはみ出してしまうことがあるようです。
そこでスマホ用のスタイルシート「smart.css」を編集しました。
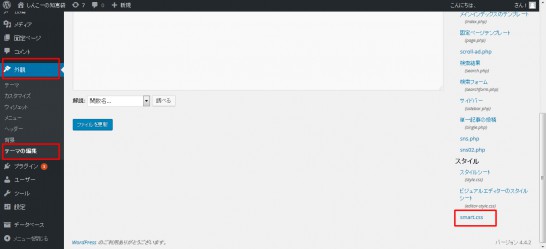
WordPress管理画面の「外観」→「テーマの編集」へと進み、今度は「smart.css」を開きます。

そこに下記のコードを追記するだけです。
|
1 2 3 4 5 |
.sitename img { height: auto; max-width: 100% !important; width: 100%; } |
ついでに背景色にグレーがかかっていたのを白に変更し、このように変わりました。
◆PC

◆スマホ

実際に画面を見てみると、高さが100pxあるのでちょっと高く見えますね。
しばらくしたら「サイト名を変更しました」の表記を取って高さを調整しようと思います。
参考
http://equeko.info/wordpress/stinger3-for-lady/#i-2